今更ですが、クリエイトユアタンブラーを買ったのでホクホクしてる麗です。
早速絵柄を作りたいところなんですが、作り方を検索したんだけど思ってたようなのがひっかからなかったので、自分で書いておこうと思って調べがてらまとめてエントリー化しておきます。
対象は、「Illustratorあるけどそんなにしっかり使いこなせてません!」ぐらいの(要はボクのような)方。
ガッツリ使いこなせる方はきっと鼻で笑えるレベル!
大目に見てくださいw
ちなみにクリタンメーカーは使いません。
個人的に、一から自分でやった方が楽しめるのでw
簡単にやるにはいいんですけどねw
クリタンメーカー使う方法は色々紹介されてますし、興味のある方は検索してみてくださいませ。
- 【自作してみた】クリエイト ユア タンブラーの台紙 via kappaのhandmade日記
クリエイトユアタンブラー
改めてご紹介すると、自分でデザインのできるタンブラーです。
底が開くようになってまして、そこからデザインした紙を筒状にしていれることで自分の好きな柄でコーヒーが持ち歩けるってわけです。
各メーカー色々なものが発売されていますが、今回はスターバックス社のものを買ったのでそれにあわせた説明です。
記事内に出てくる数値を適宜読みかえれば同じ方法でデザインはできると思いますけど、責任は持てませんw
ちなみに台紙はサイト上に公開されております。
これから形状が変わったりすることも考えられますので、なるべくならちゃんとした作り方を覚えておきたいなぁと思います。
どうせ作るんだったら
PDFがダウンロードできるので印刷して切ってデザインして入れればOK!
…なんだけどアナログでやるのもなってことでまた似非DTP。
ちなみに、ダウンロードしたPDFを見ればわかりますが、バームクーヘン形というか、扇形です。
つまり直線を描きたければ曲げてやる必要があるんですね。
じゃないと反り返っちゃう。 だからマスクかけて形をあわせましたっていうのはいただけない。
そこまでこだわんねーよって人は全然気にしなくていいんですけどねw
【試してみた】
まずちょっと気になった「これ、どんぐらい曲がってるの?」という疑問を解決しておきたかったので、調べました。
なんでって「この形を何もない状態で作るとしたらどうやるのが楽かな~」って思ってしまったからですね。
曲率計算しようと思ったんですが数学はからっきしダメな子(になってた!中学レベルもあやしい!)ので、実験値です。
数学強い人は計算してください…。 とか言っておくと理系の方とか建築関係でCAD扱う人とかがさっくり調べてくれたりしないかしら。
作業はIllustratorCS3のスクリーンショットです(つДと)
トンボの位置が入っててわかりやすかったのでテンプレートはグランデのものを使用して説明しますが、お持ちのサイズに合わせて適宜読み替えてください。
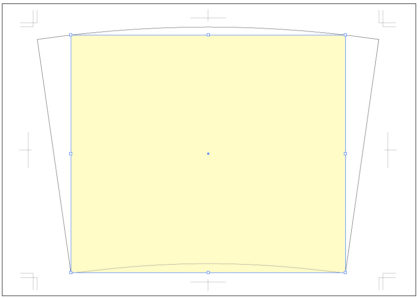
まず、イラストレータで計測した結果をまとめると次の表のようになります。
| タンブラーのサイズ | 内包オブジェクトのサイズ | カーブ値 |
|---|---|---|
| Short | 178 mm x 140 mm | 8.4 |
| Tall | 189 mm x 169 mm | 8.45ぐらい (8.5にして余白を落とす) |
| Grande | 197 mm x 170 mm | 8.5 |
内包オブジェクトのサイズはそれぞれの元の矩形オブジェクトのサイズです。
弧の短い方(下の弧)の両端を結んだ直線を底辺、そこから垂直に上げた線を上の弧と交差するまで伸ばした線を高さとした四角形(矩形)のサイズです。

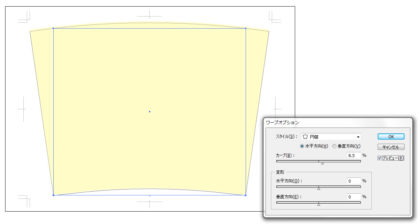
なんでこんなわけのわからないことしたかというと、この矩形を作ってから「効果>ワープ>円弧」と進めてカーブ値を入力すると同じ形になるからです。

大体ですし、微調整は必要ですけどね…。
余談ですが…
例えば(例なので適当にいきますが)320×300(px)の矩形があったとしてですよ。
各辺の比率を言えって言われたときに 「わかりやすいように比率を求めなおせ」と以前言われたことがあるんですが、実測値ほどわかりやすいもんもないでしょうし、その計算やってる時間の方がもったいないと思うんですよね。
これぐらいならさほど時間もかからず16:15って出ますけど、別に320:300でよくないですかね?
電卓とか普通に手元にある(ていうか、今時、携帯に機能としてついてる)んだし、紙で計算するにしても複雑なわけじゃないし。
黄金比(1:1.618…→(1+√5)/2)や白銀比 (1:1.414…→(1+√2))などは『WEB計。(WEB用特化してるけど比率は変わらんし)』とかでも出せますし使えるものは何でも使えばいいんですよ!
更に余談ですが…
黄金比の図形を描くときに、計算から入ってがんばって矩形書いてた人を知っていますが、前段階で正方形を書いたら楽ですよ(ぼそっ
初めて見たときはびっくりしたけど「黄金比の図形から短辺の正方形を引いて残った図形は黄金比」だということを考えればわかる…かな。
…って考えながらGoogle先生に「黄金比」ってたずねたら教えてくれたページの説明が画像もあってわかりやすかったw
【作り方の概略】
方法はいくつかあると思いますが、エンベロープ使うのがもっとも簡単な気がしますね。
エンベロープ使ったら上の数値必要ないんだけどね!
エンベロープの使い方というか直感的にこうなるよってのがわかりやすいのは次の記事ですね。
- Illustrator備忘録:奥行きのある絵に平面の図をはめこむ方法 via ウェビメモ
また、イラストレータをお持ちでない方は、多分Inkspaceでも似たようにできると思います。
調べたらエンベロープがエクステンションの項目内にありましたので。
ぶっちゃけプロや趣味でイラストやったりする方じゃない方にはコストが大きいですし、ちょっとのことならInkspaceでもいいんじゃないの、と最近は思います。
数値使ってワープで変形させるのも、もちろんOKですよ。Inkspaceだと無理ですけども…。
【作ってみた】
※いちいち「保存する」とかは書いてません。念のため。

写真入りにしたかったので、僕はまず写真を用意しました。なばなの里で撮ってきた薔薇です。ちょっと重い気もするけど、テストだと思って気にせずいきます!
僕は自分で撮影した物を使用していますが、他者の著作物を扱う際はライセンスにご注意くださいね。個人利用ならともかく、販売やテンプレ配布となると話は違うと思うので。
さて、今回僕はトールサイズのを購入したので、上述のサイトからテンプレートをダウンロードしてきて、Illustratorで開いてaiとして保存しなおしておきます。
元データ保護はバックアップと同じくらい大事なことですのでw

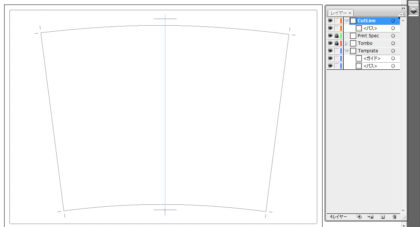
その後、新規レイヤー(スクリーンショットではCutLine)を作成し、Templateレイヤーの中にあるパスを複製しておきます。これは断ち切り線を残すためですね。最終出力するかしないかは別として、僕はイメージをつかみたいのもあるのでこういう線は必ず見えるように(最前面に表示)しておきたい人なのです。
それが終わったら、 CutLine・PrintSpec・Tomboレイヤーをロックしておきます。
次に、Templateレイヤー内でデザインしていきます。初期からあるガイドおよびパスはロックしておきましょう。
ここからは、予め前述の表の比でサイズを調整しておいた写真を読み込んだりしつつ、ガッツリデザインしていきます。CutLineの線の色は下地の色に合わせて見易いものにしておくとイメージつかみやすいですね。
デザインが終わったら、最終出力に使うものをグループ化しておきます。Templateレイヤー内のパスを最前面に持ってきて、エンベロープを「最前面のオブジェクトで作成」します。

グニ!っと曲がってくれるので、後は印刷してカットして装着すれば出来上がり!
ちなみに端が1.5cm程度が重複したりしますので、重要なデザインは片側によせるとかの配慮が必要かもですね。
同じように底の部分も蓋で隠れるので下から1cmはあけておいた方がいいでしょうね。
シームレスなラインを作るのは結構苦労しそうです。あくまで予感ですが。
他には。紙の種類で見え方も変わるでしょうから、そこらへんも楽しみの1つかもしれませんね。
以上、作ってみましたけどいかがでしたでしょうかね。
そのうちとっきーさん(@tokizaki)がアシナガペンギンで作ったりしそうな気がしなくもないなぁとか思ってますw(っていうか欲しいんですけどとっきーさんいかがでしょ?)
いや、テンプレ出さないでも普通にタンブラーが出てきそうな気もする・・・w
自分の好きなものが自分で作れるっていうのはいいですよね~。
それでは、また~。
20120606追記:毒さんが製図してくれた件
ツイッターでやりとりしてたら、ゴロドク(@gorodoku)さんが製図してくださいました。
さすが工業系…!僕のすっかすかになってる頭では出てこない数式やらが出てきてます。
僕が抱えてた不快なモヤモヤが飛んでいきました。
以下のエントリーもぜひご参考くださいませ!
イラレでクリエイトユアタンブラーを自由にデザインしよう! via 56docブログ
